之前有讲到过数据字典,什么是数据字典,用来干啥的,这个不细说了,今天来说说如何实现数据字典功能
无非就是维护数据字典,对数据字典对象进行增删改成,曾经我写过一个页面跳转形式的,十分简单,不说了,今天用JS来实现,当然JS也要面向对象,不论是属性还是函数,都要当成对象来对待!
先来看看数据库表结构,根据上次的有所修改,大致如下:
CREATE TABLE `data_dict` ( `id` int(11) NOT NULL AUTO_INCREMENT, `type_name` varchar(64) COLLATE utf8_unicode_ci NOT NULL COMMENT '数据字典类型名称', `type_code` varchar(64) COLLATE utf8_unicode_ci DEFAULT NULL COMMENT '数据字典类型代码', `ddkey` varchar(6) COLLATE utf8_unicode_ci NOT NULL COMMENT '数据键', `ddvalue` varchar(12) COLLATE utf8_unicode_ci NOT NULL COMMENT '数据值', `last_modify_user_id` varchar(20) COLLATE utf8_unicode_ci NOT NULL COMMENT '最后一个修改该记录的系统管理员userid', `create_time` datetime NOT NULL, `update_time` datetime NOT NULL, PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=113 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci COMMENT='数据字典表';
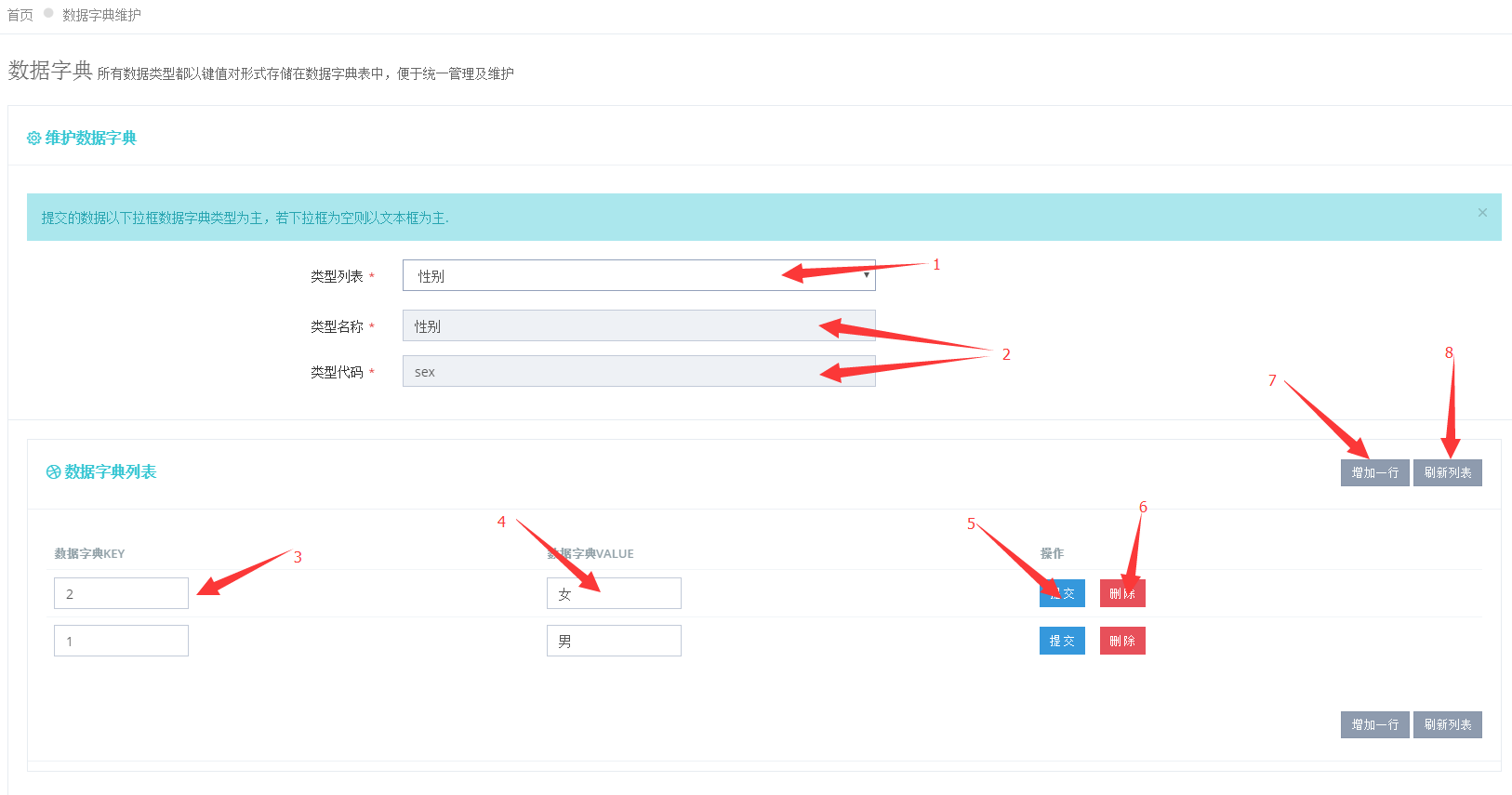
好,那再来看看页面的展现形式

1:数据字典类型下拉框
2:如果数据字典类型没有的话,则通过此两个文本框新建输入(下拉框与文本框同时存在则以下拉框的数据字典类型为主来进行添加或者修改)
3,4:数据字典对于的key,和值,比如 {"1":"boy","0":"girl"}
5:如果通过按钮7新增加一行,则提交即为 增加,如果在页面上直接修改,则 更新原来数据
6:删除数据字典,删除后动态刷新列表
7:新增一行空数据
8:手动刷新列表
基本验证就不多说了,详细可以去博客查看JS(文章底部“阅读原文”)
再来说说面向对象的写法,其实很简单,现在很多人都会采用这样的写法,但是很多人嫌麻烦,不会这么做,其实这样很有用,以对象来写,并且加载JS后,代码可以做到模块化通用化可供其他页面的JS来调用,非常方便
1 var DataDict = function () { 2 3 // 数据字典Form 4 var formDataDictValidation = function() { 5 // for more info visit the official plugin documentation: 6 // http://docs.jquery.com/Plugins/Validation 7 8 var formDataDict = $('#form_data_dict'); 9 var errorDataDict = $('.alert-danger', formDataDict); 10 var successDataDict = $('.alert-success', formDataDict); 11 12 //IMPORTANT: update CKEDITOR textarea with actual content before submit 13 // formDataDict.on('submit', function() { 14 // for(var instanceName in CKEDITOR.instances) { 15 // CKEDITOR.instances[instanceName].updateElement(); 16 // } 17 // }) 18 19 // 自定义验证,文本框中的数据字典类型是否已经存在,如果存在则提示下拉框中的即可 20 jQuery.validator.addMethod("isTypeNameExist", function(value, element) { 21 var typeName = $("#typeName").val(); 22 var flag = true; 23 $.ajax({ 24 url: $("#hdnContextPath").val() + "/dataDict/isTypeNameExist.action", 25 type: "POST", 26 async: false, 27 data: {"typeName": typeName}, 28 success: function(data) { 29 if(data.status == 200 && data.msg == "OK") { 30 if (data.data) { 31 flag = false; 32 } else { 33 flag = true; 34 } 35 } else { 36 console.log(JSON.stringify(data)); 37 } 38 } 39 }); 40 41 return flag; 42 }, "类型名称已存在,请选择下拉框中的数据字典类型"); 43 44 // 添加自定义验证,下拉框和文本框中只要有一个即可,如果都存在,则以下拉框为主 45 jQuery.validator.addMethod("typeNameRequired", function(value, element) { 46 var typeNameList = $("#typeNameList").val(); 47 var typeName = $("#typeName").val(); 48 49 return ( typeNameList != "" || typeName != ""); 50 }, "请确保数据字典类型下拉框或者文本框必须有一个不为空"); 51 52 53 // 自定义验证 typeCode 在下拉框有值的时候可以为空,在下拉框无值得时候必填 54 jQuery.validator.addMethod("typeCodeRequired", function(value, element) { 55 var typeNameList = $("#typeNameList").val(); 56 var typeCode = $("#typeCode").val(); 57 58 return ( typeNameList != "" || typeCode != ""); 59 }, "数据字典类型列表下拉框为空时,类型代码必填"); 60 61 // 自定义验证,文本框中的数据字典code是否已经存在,如果存在则提示下拉框中的即可 62 jQuery.validator.addMethod("isTypeCodeExist", function(value, element) { 63 var typeCode = $("#typeCode").val(); 64 var flag = true; 65 $.ajax({ 66 url: $("#hdnContextPath").val() + "/dataDict/isTypeCodeExist.action", 67 type: "POST", 68 async: false, 69 data: {"typeCode": typeCode}, 70 success: function(data) { 71 if(data.status == 200 && data.msg == "OK") { 72 if (data.data) { 73 flag = false; 74 } else { 75 flag = true; 76 } 77 } else { 78 console.log(JSON.stringify(data)); 79 } 80 } 81 }); 82 83 return flag; 84 }, "类型代码已存在,请选择下拉框中的数据字典类型即可"); 85 86 87 // 表单验证 88 formDataDict.validate({ 89 errorElement: 'span', //default input error message container 90 errorClass: 'help-block help-block-error', // default input error message class 91 focusInvalid: false, // do not focus the last invalid input 92 ignore: "", // validate all fields including form hidden input 93 rules: { 94 typeName: { 95 rangelength: [2,20], 96 typeNameRequired: true, 97 isTypeNameExist: true 98 }, 99 typeNameList: {100 typeNameRequired: true101 },102 typeCode: {103 rangelength: [2,20],104 typeCodeRequired: true,105 isTypeCodeExist: true106 }107 },108 messages: {109 typeName: {110 rangelength: "数据字典类型名称长度必须介于 2 和 20 之间"111 },112 typeCode: {113 rangelength: "数据字典类型代码长度必须介于 2 和 20 之间"114 }115 },116 117 invalidHandler: function (event, validator) { //display error alert on form submit 118 successDataDict.hide();119 errorDataDict.show();120 App.scrollTo(errorDataDict, -200);121 },122 123 highlight: function (element) { // hightlight error inputs124 $(element)125 .closest('.form-group').addClass('has-error'); // set error class to the control group126 },127 128 unhighlight: function (element) { // revert the change done by hightlight129 $(element)130 .closest('.form-group').removeClass('has-error'); // set error class to the control group131 },132 133 success: function (label) {134 label135 .closest('.form-group').removeClass('has-error'); // set success class to the control group136 },137 138 submitHandler: function (form) {139 successDataDict.show();140 errorDataDict.hide();141 // form[0].submit(); // submit the form142 }143 144 });145 146 }147 148 // 初始化下拉框中的数据字典分类149 var initDataDictTypes = function(oldDDTypeName) {150 151 App.blockUI();152 153 var hdnContextPath = $("#hdnContextPath").val();154 // var formDataDict = $('#form_data_dict');155 156 $.ajax({157 url : hdnContextPath + "/dataDict/queryDataDictTypeNames.action",158 dataType : 'json',159 type : "POST",160 cache : false,161 success : function(data) {162 163 if (data.status == 200 && data.msg == "OK") {164 var typeNames = data.data;165 var options = "";166 for (var i = 0 ; i < typeNames.length ; i ++) {167 options += "";168 }169 $('#typeNameList').html(options);170 171 if (oldDDTypeName != '' && oldDDTypeName != null ) {172 $("#typeNameList").val(oldDDTypeName);173 // $("#typeName").val("");174 }175 176 App.unblockUI();177 }178 179 },180 error : function(data) {181 console.log(JSON.stringify(data));182 App.unblockUI();183 }184 });185 186 }187 188 // 根据数据字典名称下拉框中的值,来动态显示table中的内容189 var initDataDictListInTable = function() {190 191 $("#typeNameList").change(function(){192 refreshByDataDictName();193 })194 195 }196 197 // 动态展示数据字典到tablelist中198 var refreshByDataDictName = function() {199 App.blockUI();200 201 var typeName = $("#typeNameList").val();202 if(typeName == "" || typeName == null) {203 $("#dataDictTbl tbody").html("");204 setDDNameAndCode(null);205 App.unblockUI();206 return;207 } 208 209 $.ajax({210 url : $("#hdnContextPath").val() + "/dataDict/queryDataDictByTypeName.action?",211 dataType : 'json',212 type : "POST",213 cache : false,214 data: {"typeName": typeName},215 success : function(data) {216 217 if (data.status == 200 && data.msg == "OK") {218 $("#dataDictTbl tbody").html("");219 var dataDictList = data.data;220 221 // 如果dataDictList没有数据,则重新刷新下拉框222 if (dataDictList.length > 0) {223 for (var i = 0 ; i < dataDictList.length ; i ++ ) {224 renderTableList(i, dataDictList[i].id, dataDictList[i].ddkey, dataDictList[i].ddvalue);225 }226 setDDNameAndCode(dataDictList[0]);227 } else {228 initDataDictTypes(null);229 setDDNameAndCode(null);230 }231 232 App.unblockUI();233 234 // 验证无错后,移除错误class235 var formDataDict = $('#form_data_dict');236 if (formDataDict.valid()) {237 goodBoyNoError(formDataDict);238 }239 240 }241 242 },243 error : function(data) {244 console.log(JSON.stringify(data));245 App.unblockUI();246 }247 });248 }249 250 251 // 设置typeName和typeCode的值252 var setDDNameAndCode = function(data) {;253 if (data != null) {254 $("#typeName").val(data.typeName);255 $("#typeCode").val(data.typeCode);256 257 $("#typeName").attr("disabled","disabled");258 $("#typeCode").attr("disabled","disabled");259 } else {260 $("#typeName").val("");261 $("#typeCode").val("");262 263 $("#typeName").removeAttr("disabled");264 $("#typeCode").removeAttr("disabled");265 }266 }267 268 // 获得数据字典名称,以下拉框为主,如果下拉框和文本框都不为空,那么选择下拉框的值269 var getDataTypeName = function() {270 var typeName = $("#typeName").val();271 var typeNameList = $("#typeNameList").val();272 273 if (typeNameList != '' && typeNameList != null ) {274 return typeNameList;275 }276 277 return typeName;278 }279 280 // 数据字典下拉框,以及typeName,typeCode,验证正确后,移除错误的class281 var goodBoyNoError = function(formDataDict) {282 // 验证成功则显示正确信息283 var errorDataDict = $('.alert-danger', formDataDict);284 var successDataDict = $('.alert-success', formDataDict);285 // 移除错误的class286 successDataDict.show();287 errorDataDict.hide();288 $("#typeName").closest('.form-group').removeClass('has-error');289 $("#typeCode").closest('.form-group').removeClass('has-error');290 }291 292 // 展示数据字典内容到table中293 var renderTableList = function(rowNumber, dataDictId, key, value) {294 var keyIdOrName = "data_dict_key_" + rowNumber;295 var valueIdOrName = "data_dict_value_" + rowNumber;296 var submitId = "data_dict_submit_" + rowNumber;297 var deleteId = "data_dict_delete_" + rowNumber;298 var hdnDataDictIdOrName = "dataDictId_" + rowNumber;299 var formRowIdOrName = "dataDictForm" + rowNumber; 300 var tb_rowIdOrName = "tb_row_data_dict_" + rowNumber;301 302 303 var row = "" +304 " " +317 "";318 // '" + keyIdOrName + "','" + valueIdOrName + "','" + tb_rowIdOrName + "','" + hdnDataDictIdOrName + "'319 $("#dataDictTbl tbody").append(row);320 321 // 动态绑定事件, 提交每行数据前先提交数据字典类型名称form,即:验证322 // $("#dataDictTbl").on("click", "#" + submitId, function(){ 323 $("#" + submitId).bind('click',function(){324 325 var formDataDict = $('#form_data_dict');326 327 // 如果form验证通过,则提交单行328 if (formDataDict.valid()) {329 // 验证无错后,移除错误class330 goodBoyNoError(formDataDict);331 332 var rowKey = $("#" + keyIdOrName).val();333 var rowValue = $("#" + valueIdOrName).val();334 335 // 判断单行form中数据是否存在,存在提示错误336 if (rowKey != null && rowKey != "" && rowValue != null && rowValue != "") {337 if (rowKey.length > 10 || rowKey.length < 1) {338 SweetAlert.error("数据字典Key长度应在1到10之间.");339 $("#" + tb_rowIdOrName).attr("bgcolor", "#fbe1e3");340 return;341 }342 343 if (rowValue.length > 10 || rowValue.length < 1) {344 SweetAlert.error("数据字典Value长度应在1到10之间.");345 $("#" + tb_rowIdOrName).attr("bgcolor", "#fbe1e3");346 return;347 }348 349 $("#" + tb_rowIdOrName).attr("bgcolor", "");350 351 var dataTypeName = getDataTypeName();352 var dataDictTypeCode = $("#typeCode").val();353 var dataDictId = $("#" + hdnDataDictIdOrName).val();354 355 App.blockUI();356 // 验证单行数据是否存在357 $.ajax({358 url: $("#hdnContextPath").val() + "/dataDict/saveOrUpdateDataDict.action",359 type: "POST",360 async: false,361 data: {362 "dataDictId": dataDictId,363 "dataDictTypeName": dataTypeName,364 "dataDictTypeCode": dataDictTypeCode,365 "dataDictKey": rowKey,366 "dataDictValue": rowValue367 },368 success: function(data) {369 if(data.status == 200 && data.msg == "OK") {370 // 验证成功,提交371 SweetAlert.success("保存成功");372 373 // 复制给隐藏框,这样再次提交就是修改374 $("#" + hdnDataDictIdOrName).val(data.data.id);375 376 // 提交新增数据字典类型后,则要刷新下拉框中的数据,并且默认选中377 initDataDictTypes(dataTypeName);378 379 // 是否disable文本框380 setDDNameAndCode(data.data);381 382 $("#" + tb_rowIdOrName).attr("bgcolor", "");383 App.unblockUI();384 } else {385 SweetAlert.error(data.data);386 $("#" + tb_rowIdOrName).attr("bgcolor", "#fbe1e3");387 console.log(JSON.stringify(data));388 App.unblockUI();389 }390 }391 });392 } else {393 SweetAlert.error("数据字典Key或者Value不能为空.");394 $("#" + tb_rowIdOrName).attr("bgcolor", "#fbe1e3");395 }396 397 }398 });399 400 // 动态绑定删除事件401 $("#" + deleteId).bind('click',function(){402 var dataDictId = $("#" + hdnDataDictIdOrName).val();403 App.blockUI();404 $.ajax({405 url: $("#hdnContextPath").val() + "/dataDict/deleteDataDict.action?dataDictId=" + dataDictId,406 type: "POST",407 async: false,408 success: function(data) {409 if(data.status == 200 && data.msg == "OK") {410 // 验证成功,提交411 SweetAlert.success("删除成功");412 413 // 刷新table414 refreshByDataDictName();415 416 App.unblockUI();417 } else {418 SweetAlert.error("删除失败:" + data.data);419 console.log(JSON.stringify(data));420 App.unblockUI();421 }422 }423 });424 425 });426 427 }428 429 430 // 初始化数据字典列表对象431 var initDataDictTable = function() {432 433 // 按钮点击新增一行434 $("#addRowDataDict").click(function(){435 // table总行数436 var rowCounts = $("#dataDictTbl tr").length;437 // 当前行累计+1438 var rowNumber = rowCounts - 1;439 renderTableList(rowNumber, "", "", "");440 return;441 });442 443 // 按钮点击新增一行444 $("#addRowDataDict2").click(function(){445 // table总行数446 var rowCounts = $("#dataDictTbl tr").length;447 // 当前行累计+1448 var rowNumber = rowCounts - 1;449 renderTableList(rowNumber, "", "", "");450 return;451 452 });453 454 // 刷新列表455 $("#refreshRowDataDict").click(function(){456 refreshByDataDictName();457 return;458 });459 }460 461 462 // TODO 动态 jquery tabs展示页面463 464 465 return {466 // 初始化各个函数及对象467 init: function () {468 469 formDataDictValidation();470 initDataDictTypes(null);471 initDataDictTable();472 initDataDictListInTable();473 }474 475 };476 477 }();478 479 jQuery(document).ready(function() {480 DataDict.init();481 }); 大致就是这样子了,不是很难,当然也可以用其他形式来维护数据字典,这个就不多说了